12 Must-Try Figma Fonts For Stunning UI Projects
Fonts are very important when it comes to UI design because they can trigger some feelings and increase clarity for readers. Choosing the right fonts will be necessary for a well-designed, polished look and feel result if you are developing a website, application, or any other digital project.
You should check out Figma fonts if you want to take the UI projects further. There is also Figma, which is very common. It gives you many choices of fonts, transforming your routine designs into great ones. This article will introduce you to twelve essential Figma fonts for creating an amazing UI project. Prepare to have your designs wow your audiences.
Why Is Finding The Right Font So Important?
Below are some reasons why finding the right font is so important:
Visual Appeal
The right font has a substantial impact on any design or content intended for reading. This will help gain the audience’s attention, add some style to a product or service, and show professionalism towards the issue in general. The font should be attractive for it to enhance the visual appeal of the content.
Brand Identity
The choice of font is important for building and sustaining the brand’s image. Every font carries a certain character, which may trigger different feelings and attitudes in prospective readers. Through font selection, businesses convey what their brand is about, its tone, as well as its persona to their target audience.
Readability
Essentially, all the messages are directed towards conveying a message or information to an audience. The use of unreadable font or small font interferes with readability, resulting in a poor user experience. The choice of font needs to be simple to read and readable at various sizes with relevant appropriateness according to who it is meant for.
User Experience
The choice of appropriate font has a significant effect on enhancing the website or an app’s user interface. It improves accessibility, adds fun elements to the work, and simplifies navigation. In terms of ease of use, choosing a font effectively may have an impact on users’ satisfaction with their interaction with a digital product.
Consistency
Fonts should be used consistently in order to ensure a consistent feel of professionalism and uniformity in the design. Consistency in using the same fonts on different media ensures that companies do not confuse their consumers but present one image of themselves.
Cultural Considerations
Cultural implications attached to font designs. Certain fonts may be interpreted differently based on their culture or region of origin. Some of the cultural factors are also imperative when choosing a font as it plays an essential role in avoiding any misinterpretations by the targeted audience.
Differentiation
In a crowded marketplace, it is essential to stand out from the competition. The right font can help differentiate a brand or design from others in the same industry or niche. It can give a unique and distinct visual identity that sets it apart from the rest.
Best 12 Fonts for Figma Designers
Great Sailor

Great Sailor is a versatile and elegant font that is perfect for creating a modern and sophisticated look in your Figma designs. It has a clean and sleek design that works well for headings and titles.
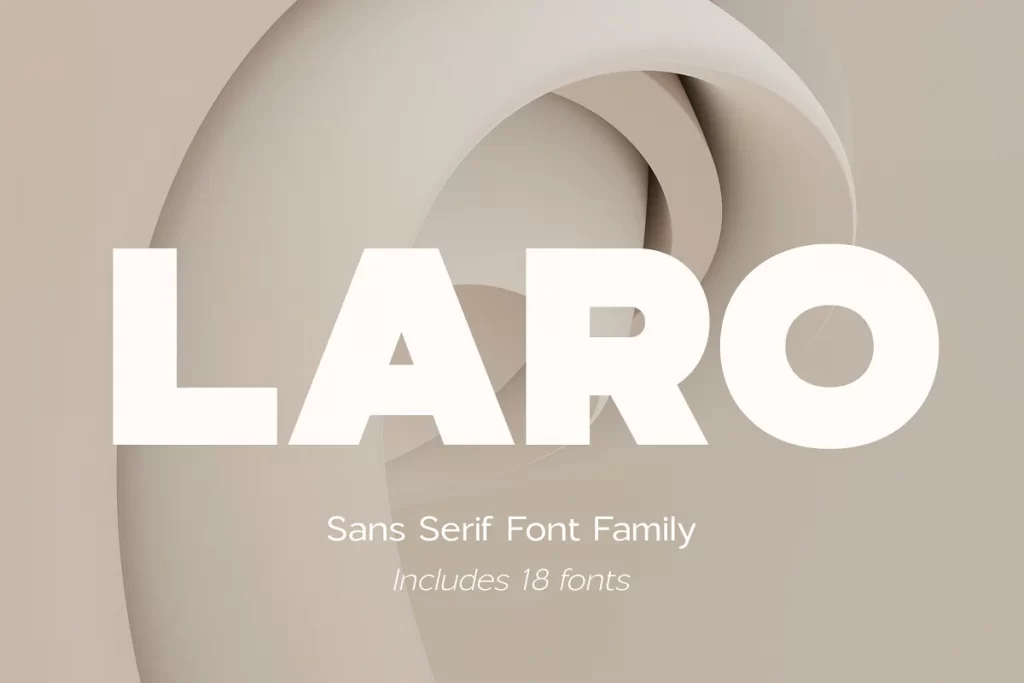
Laro

Laro is a bold and eye-catching font that adds a touch of uniqueness to your Figma designs. It has a playful and dynamic style that is great for creating attention-grabbing headlines and captions.
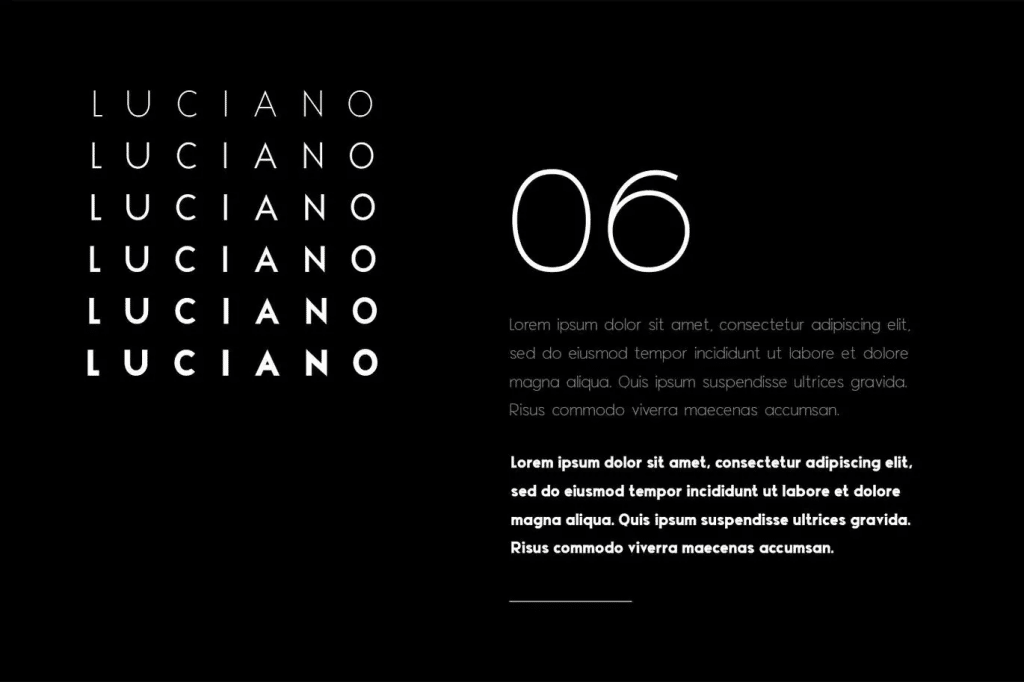
Luciano

Luciano is a classic and timeless font that brings a sense of elegance and sophistication to your Figma designs. It has a clean and refined look that works well for both headings and body text.
Montagu Slab

Montagu Slab is a sturdy and robust font that adds a touch of vintage charm to your Figma designs. It has a strong and bold appearance that is perfect for creating impactful headings and subheadings.
Avalon

Avalon is a clean and modern font that exudes simplicity and minimalism in your Figma designs. It has a sleek and contemporary look that is great for creating a clean and professional aesthetic.
Resist Sans

Resist Sans is a bold and edgy font that adds a rebellious and unconventional touch to your Figma designs. It has a strong and impactful style that is perfect for creating bold headlines and statements.
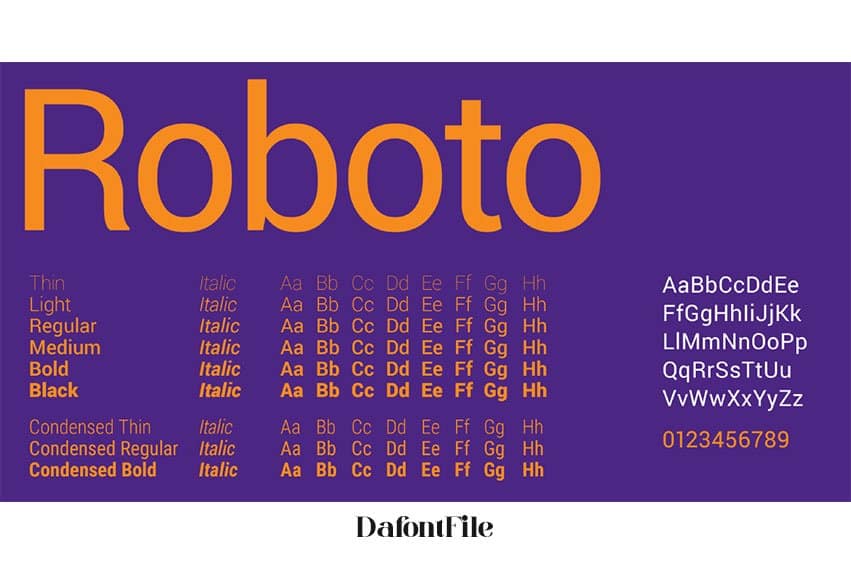
Roboto Font Pairings

The Roboto font is a popular choice for Figma designers due to its clean and modern aesthetic. It pairs well with various other fonts, allowing designers to create visually appealing and cohesive designs.
Warming

Warming is a smart font which helps in enhancing every Figma design with its sense of classiness and refinement. The design is very distinct, which sets it apart.
Magnify

The font Magnify can be used if you want a bold and striking font. It possesses dominance and thus helps to create focus on certain features of a given design.
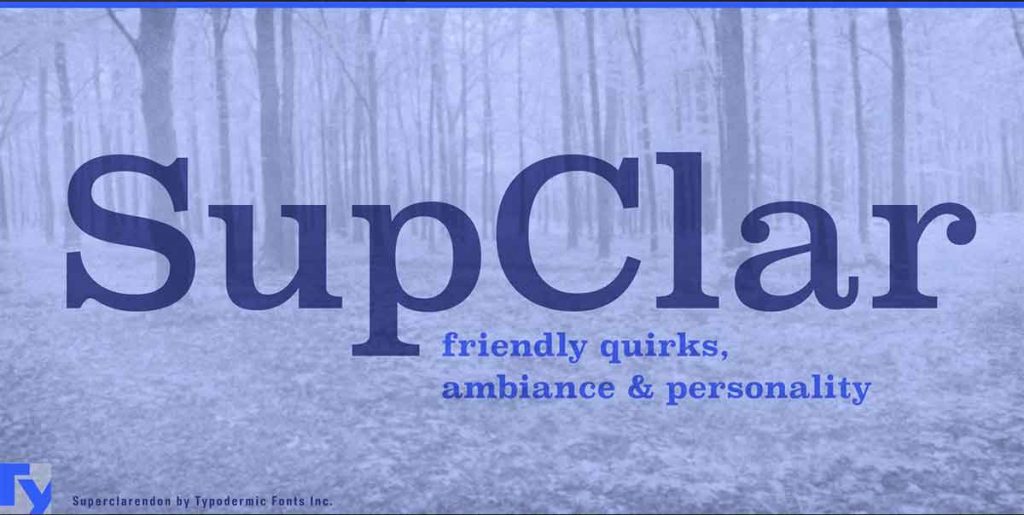
Superclarendon

Classic and time-honored, Superclarendon is perfect for any design, online or printed. It is bold with an authoritative style that is appropriate for use in headings.
GET LIVELY & RESPONSIVE WEB PAGES WITH OUR FIGMA TO HTML CONVERSION !
Contact us with detailed information about the project and get a quote NOW!!!!.
Woodman

Woodman is a rustic and vintage-inspired font that adds a touch of nostalgia to your Figma designs. It’s perfect for creating designs with a retro or vintage theme.
Serca

Serca is a modern and elegant font that brings a sense of sophistication to your Figma designs. It has a sleek and stylish look that works well in various design contexts.
How To Add Fonts To Figma?
Adding fonts to Figma is a simple process that can be done in a few easy steps:
1. Choose the font: Before adding, ensure you have selected one of the preferred fonts in Figma.
2. Download And Install: Get the font and save it on your computer. The fonts are given in either .ttf or .otf file format. All you have do is to open the font file and click on install.
3. Open Figma and select the text: Open Figma and click on the text object whose font you wish to apply. Either you select an already present text object or you can make one of your own.
4. Choose the font: Click on the font dropdown menu in the right sidebar area under “Text.” After installation, it should be included in the list of available fonts. Choose a font and click on the selected text object.
Which font is best in Figma?
There are several elements that determine the right font for the Figma projects you choose, including the motive behind the design, the target audience, and the desired impression of the whole style. Nevertheless, among the above ones are the most widely used by designers’ recommended Figma fonts.
Further reading
If you’d like to explore more, then these articles might interest you:
- Figma vs Miro: Guide to Picking the Best Design Tool
- 8 Best Figma Alternatives for UI & UX Designers in 2022
Final Thoughts
Selecting appropriate fonts is very important in designing the great UI of Figma. All these twelve Figma fonts must be tried as they are popular among designers for being flexible, readable, and appealing. Try out these fonts in your projects, and this way, you will come up with attractive and interactive user interfaces memorable to other users.
Turning your brilliant Figma design into a live HTML website is a breeze with our Pixel Perfect HTML team. We specialize in transforming Figma designs into HTML website. Explore the seamless journey from Figma to HTML and elevate your online presence.