6 Best Design Feedback Tools for Designers & Developers (Tested)

Magic happens when creative collaboration sets the tone. But getting there can be tough. Just inquire about any company working with design and they’ll apprise you all about it.
Ideally, everyone’s preference is taken into account. This is simply said than done when you lead together multiple ideas, professional backgrounds, and levels of experience.
The main holdup in the designing process happens from communication problems in feedback levels.
Rome wasn’t built in one day and similarly, communication between developers, designers, and clients takes time. Opinions aren’t always exclaimed clearly. And the conversation goes south on a path of endless iterations or even worse miscommunication may happen.
In order to make the design process smooth, you’ll want to remove the communication barrier as much as possible.
Download Now: How to Choose the Right PSD to HTML Partner [Free Guide]
Fortunately, developers and designers have been taking down and pulling their experiences to create the crucial tools to hassle-free the feedback cycle.
These are known as design feedback tools and they let the designer and developers smoothly gather client feedback.
What are Design Feedback Tools?
While gathering the feedback from clients, design feedback tools productively replace the standard feedback from users. A design feedback tool lets the, proffer more specific feedback on specific elements which includes little changes to a color palette to lining the smallest elements on the screen instead of having clients explain each and every point.
How do Design Feedback Tools work?
Most Design feedback tools have an in-built communication module that allows users to describe to designers their requirements. Some of the projects even have the in-build management functionalities which assist to decrease the number of repetitions and proffers more transparency in the design process.
In short, the design feedback tool decreases the number of iterations between clients and lets designers understand clients’ requirements.
6 Best Feedback Design Tools
Best Feedback Design Tools
- InVision
- User Back
- ProofHub
- Notable
- Red Pen
- Diigo
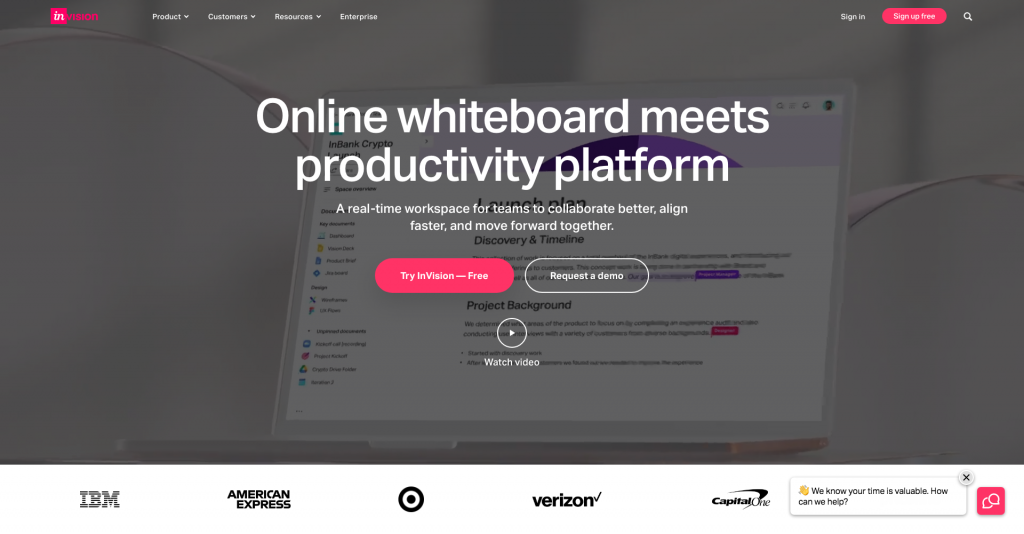
InVision

InVision is a well-known design feedback tool that is packed with around 100 templates from trusted companies like Microsoft and Atlassian. At its core, InVision is a wireframing and prototyping tool that allows designers to craft website mockups and collect feedback from clients.
Each mockup can be rendered to provide more specific visuals of how the end product will look. Users do not even have to log in to InVision to add their feedback; anyone can do so with a link.
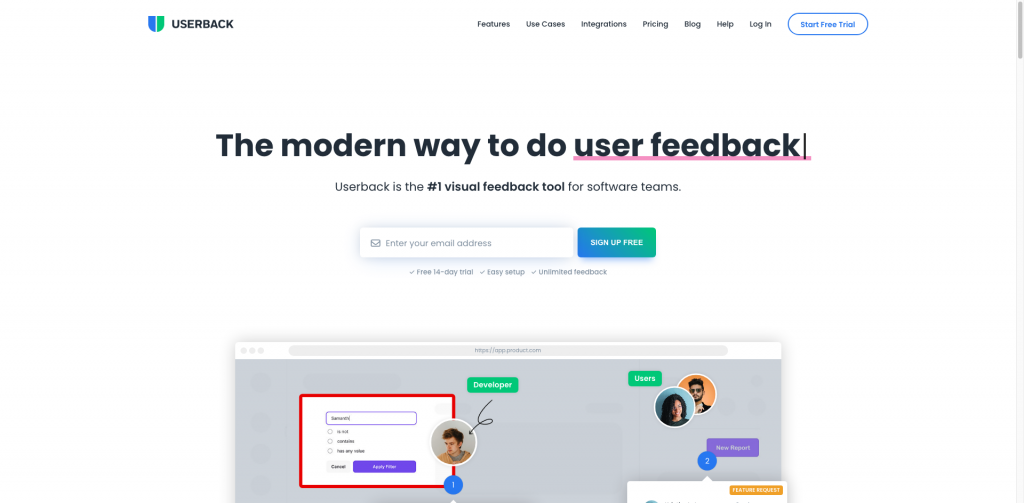
User Back

User back brands itself is a no complication web agency companion- They certainly hold on to their words. This website feedback tool has been created especially for web agencies that let clients provide visual feedback directly on your web pages.
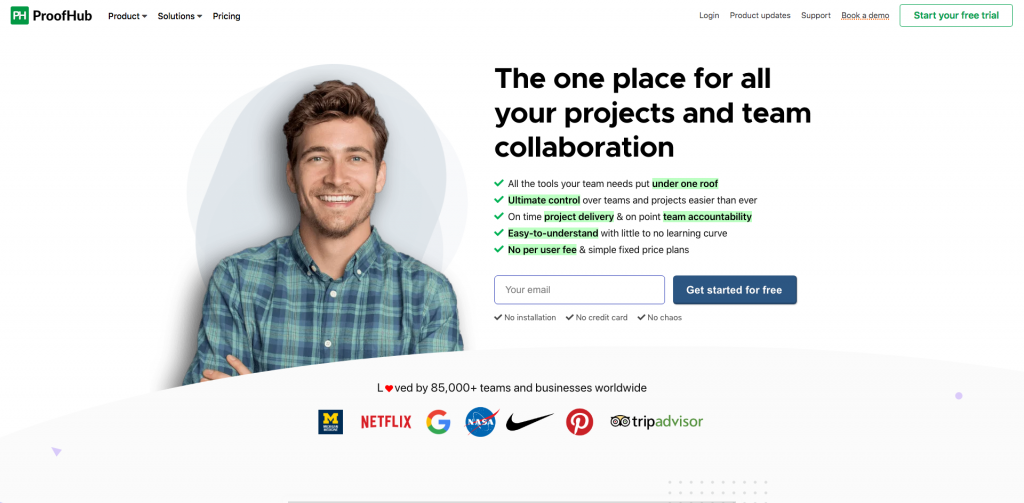
ProofHub

Ever since its inception, ProofHub is the most popular project management software for designers. The design requires to be looked at multiple levels before it is shared with the client for final approval. Which leaves room for multiple changes and the final design at the end.
ProofHub is a flexible tool preferred by many web designers due to its sturdy proofreading method and project management abilities.
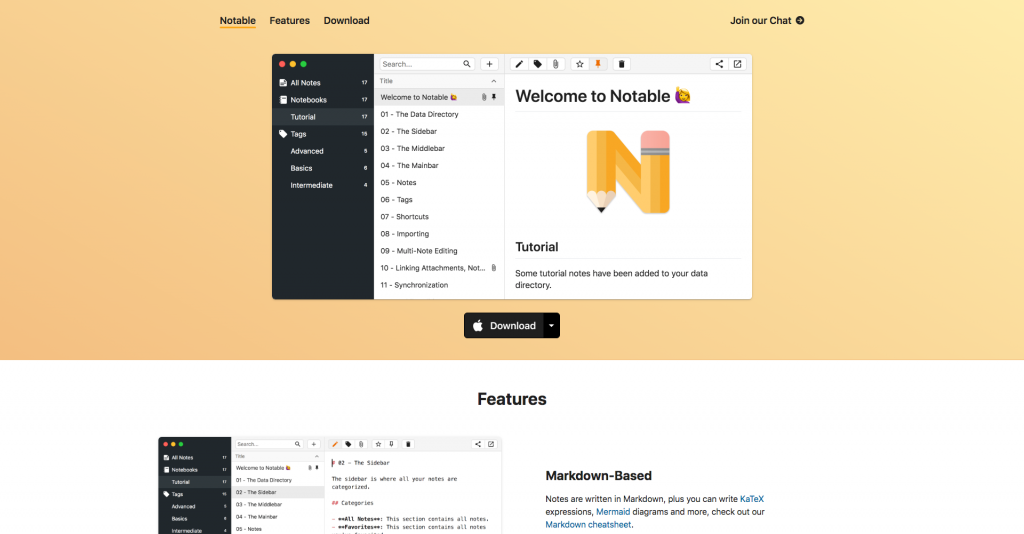
Notable

Notable is the smoothest way for web designers to collect feedback on projects. It allows you to rapidly share feedback with your team and sharing it with new people is super easy as it lets you add new users via email.
Notable allows you to take any interface screenshot, wireframe, or sketch and note-taking on particular details with your team. From fully coded pages to sketches, Notable allows your teams to give feedback rapidly during each level of the designing process.
Also Read: How To Convert PSD To HTML Quickly And Easily (In 7 Steps)
Red Pen

The Red Pen users leaned towards designers as it was their experience to craft a simple and effective feedback tool with team collaboration on the front line. All you have to do is click and leave a comment, once you’ve uploaded your design.
Red Pen’s goal is to proffer something simple to use without any extra add-ons; they keep visual collaboration at the center.
Diigo

Diigo is a widely used annotation tool that allows clients and web designers to highlight any part of the web page and insert sticky notes to it. It can also be utilized to gather and bookmark online resources so that they can be beck and call at any time.
With Outliner, you can rapidly structure links, personal inputs, etc. to craft an organized base in Diigo.
Find a Feedback Design Tool You Love!
Feedback gathering is doubt important to the design process. In order to save yourself and your client from future iteration and hassle, you’ll want to add these tools in your get-to-go.
The best news is, that you have so many options to pick from. Each tool that we went through above has specific benefits, users, and uses.
