12 Best Figma Tips and Tricks Designers Should Learn in 2025
Among the most popular tools for creating user interface designs, website prototypes, and many other things used by designers as well as developers is Figma. Though Figma is a very young upstart compared to other design tools such as Sketch and Adobe XD, it has rapidly gained a lot of traction for its feature set that includes real-time collaboration.
With Figma rapidly transforming and releasing lots of new features, designers will always discover the updates that can be used to improve their efficiency. In this article, we will discuss some of the best Figma tips and tricks that every designer needs to know for 2024 in order to make full use of this powerful tool.
What is Figma?
Figma is a very good online design and also prototyping tool that enables collaboration in real-time. It gives designers vector images, prototyping and collaboration apps to design websites and mobile applications, etc., visually.
Important functionalities that Figma offers include real-time collaboration, version control, comments and messaging component libraries, auto layout options, prototyping capabilities and integration with other tools through figma plugin marketplace. Figma also has collaboration features that make it a very good tool for multi-person projects, as the designers, developers and other team members can provide comments or work on the same files at once.
Why Is Figma Important for Design?
Figma has become crucial for design for several reasons:
- Collaboration: Figma’s real-time collaboration allows geographically dispersed team members to work simultaneously on shared files. Changes are synced automatically.
- Feedback: Stakeholders can view and comment on designs as they are being created. This leads to catching errors sooner.
- Prototyping: Interactive prototypes can be built alongside designs to test user flows early in the design process.
- Organization: Components, pages, libraries, etc., help keep large projects organized and consistent.
- Learning Resources: It has a thriving educational community with numerous Figma tutorials and templates and experts sharing knowledge.
- Pricing: While not free like some other tools, Figma remains very affordable, especially for small teams.
12 Best Figma Tips and Tricks
Now let’s look at some of the most useful Figma tips and tricks designers should learn:
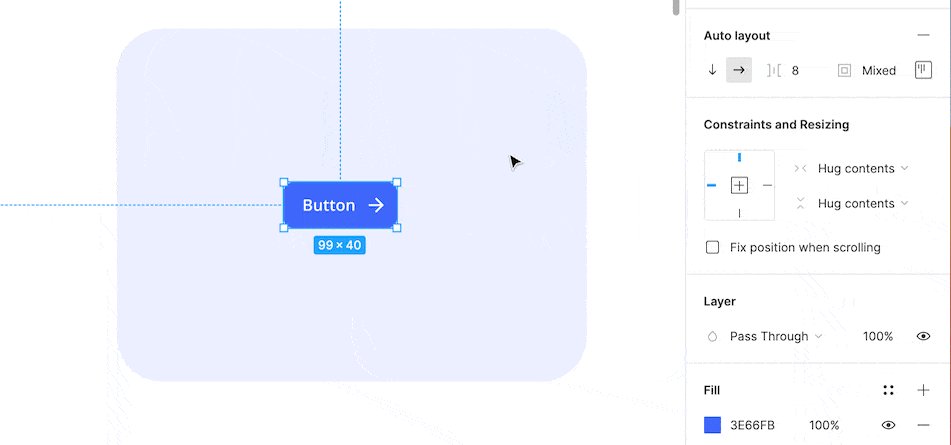
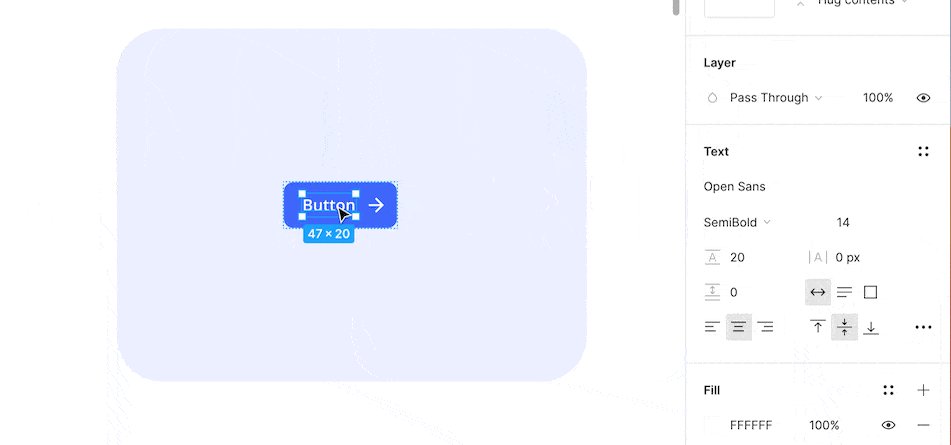
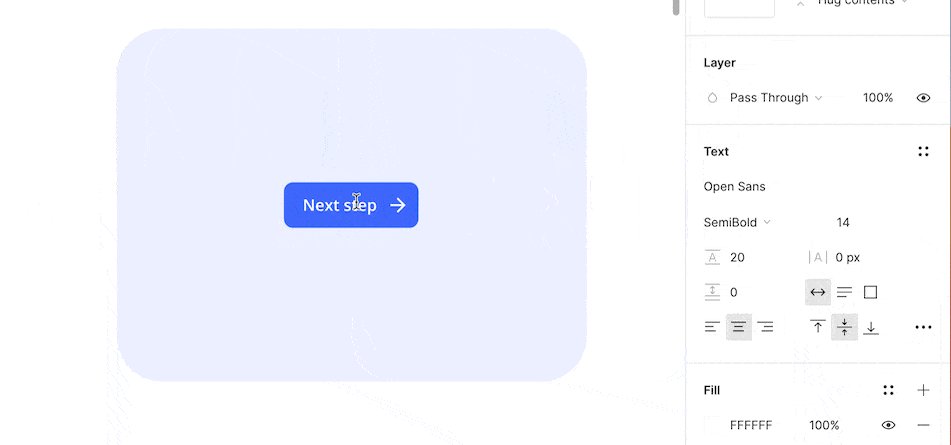
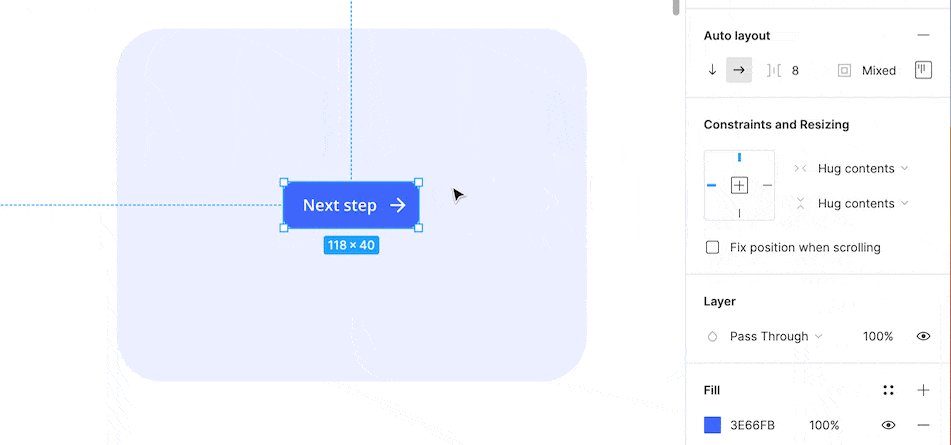
Use Auto Layout

The auto layout feature allows designers to automatically adjust spacing and resize components as their container changes size. This dynamic behaviour eliminates manually rearranging elements when resizing frames or pages. Using auto layout can significantly improve efficiency by reducing repetitive, manual tasks.
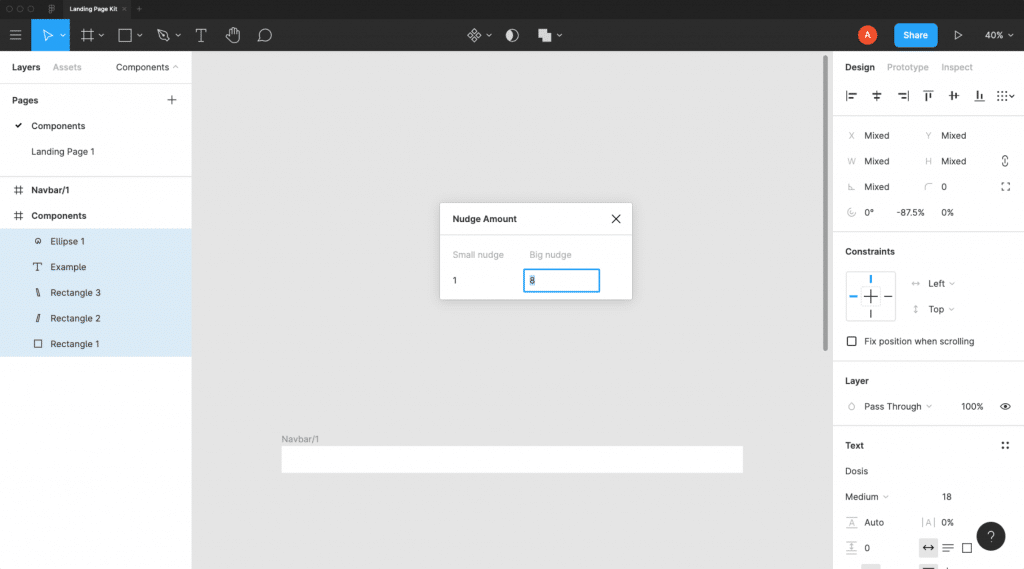
Update the Nudge Amount

By changing the nudge amount preference to 8px, designers can ensure all spacing, padding and positioning of elements is divisible by 8px. This provides a pixel-perfect workflow without manually counting pixels. The 8px grid also improves the alignment of UI elements for different screen sizes.
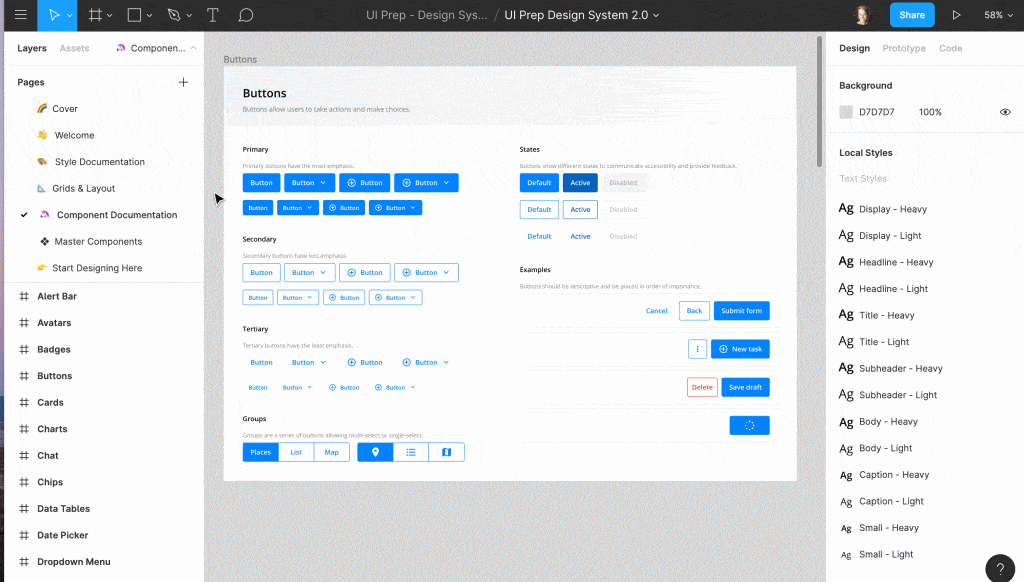
Use Components

Components allow the designing of reusable interface elements that can be installed multiple times throughout a design. This prevents duplicative work and improves consistency. Components can also contain variants for different states like enabled/disabled, which is very useful for toggle buttons, input fields, etc.
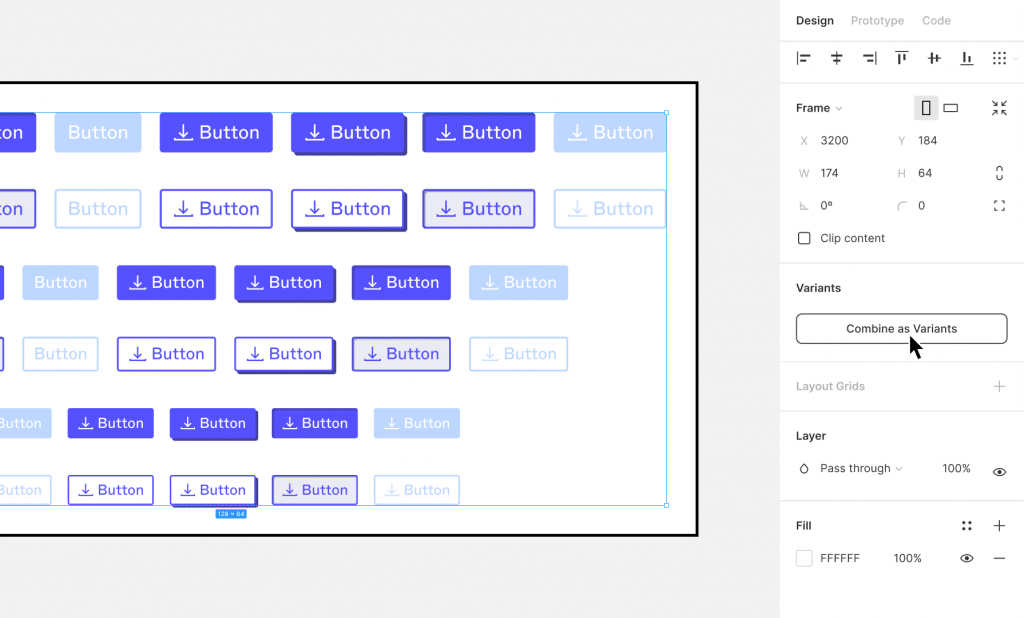
Manage Variants

Each component variant contains its own nested copy of the master component that has been customized independently. This allows bulk updating variants simultaneously while maintaining their unique customized states. It also ensures consistency across the usage of the same component in different forms.
Organize the Grid

The grid view arranges automatically selected and similar objects neatly in an evenly spaced layout with consistent margins/paddings. Designers can also easily rearrange positions by dragging objects or their placeholders within the organized grid view.
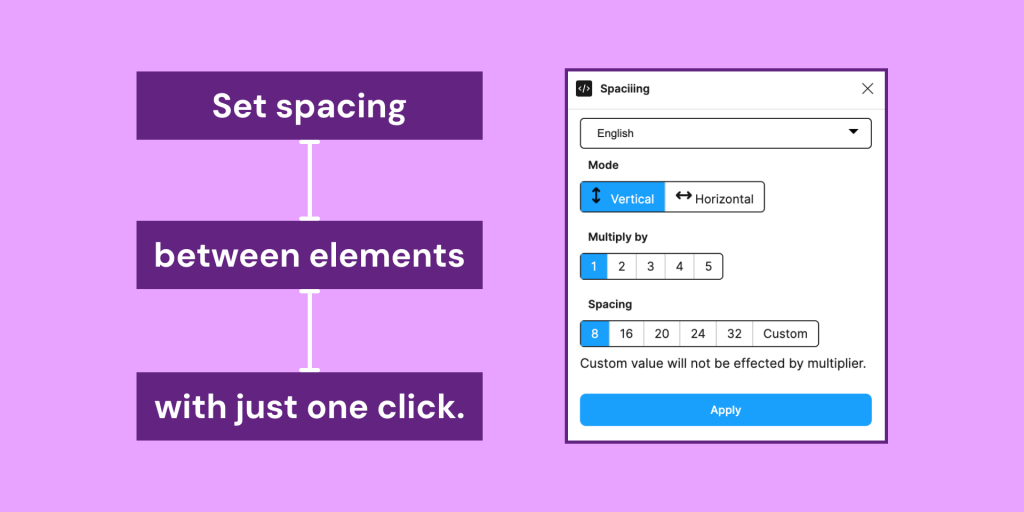
Edit Spacing in Bulk

Using Figma’s “Smart selection” and “Tidy” tools, designers can select similar objects like buttons or images and simultaneously adjust their spacing, padding or alignment with one click. This is much faster than manually adjusting the spacing of each individual element one by one.
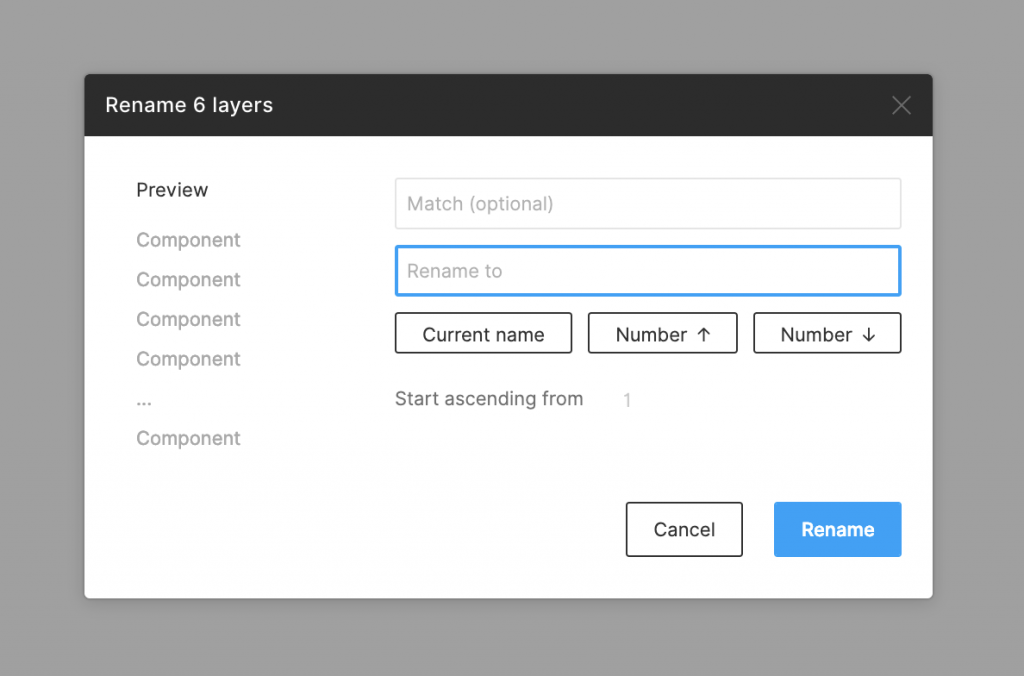
Rename Multiple Layers

Figma’s rename layers tool allows bulk renaming of multiple layers simultaneously according to custom rules. For example, layers can be bulk renamed to add prefixes and suffixes or replace parts of titles. This keeps layer naming organized and consistent, which is important for collaboration in large design files.
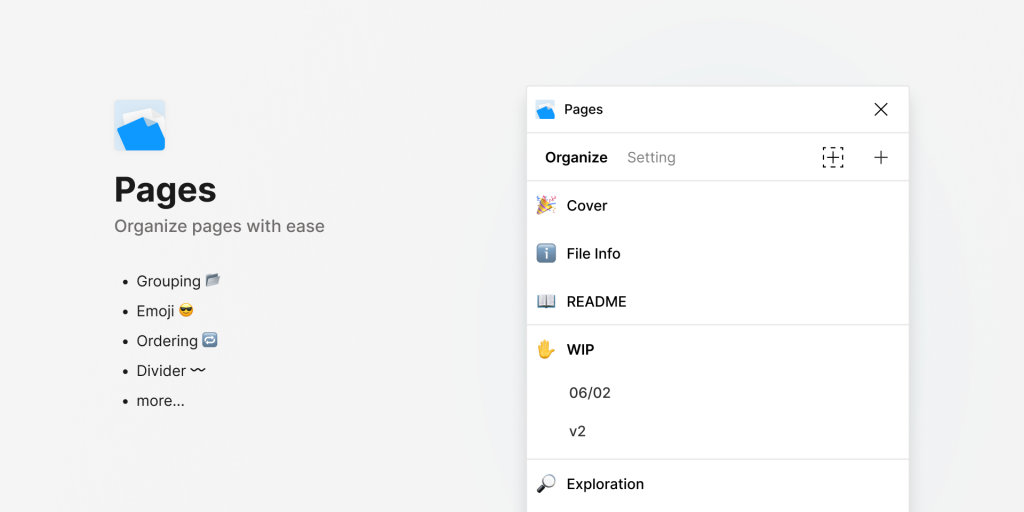
Organize File Pages

Every page in a Figma file should have a clear semantic title to allow easy identification of the content on that page. Organizing pages into logical folders also improves the navigation of complex designs. Consistent page naming ensures smooth handoffs between designers and other team members.
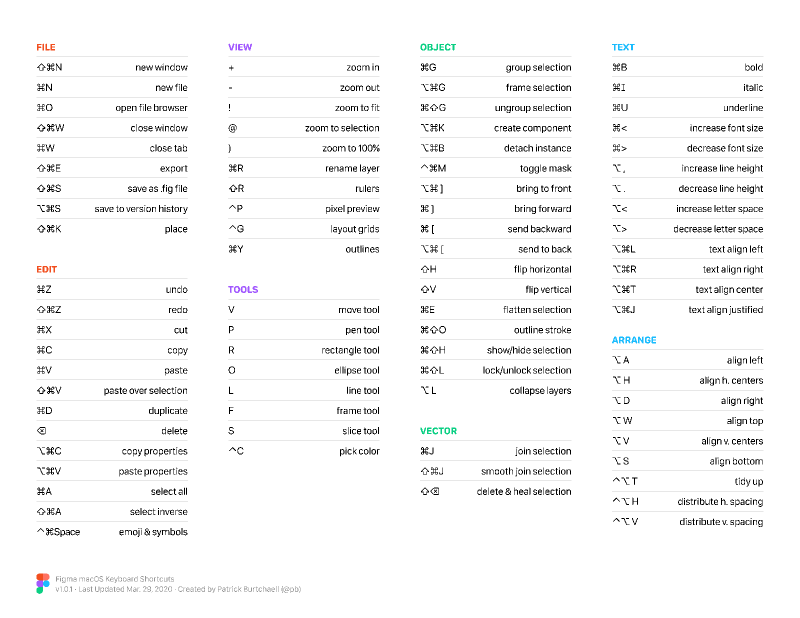
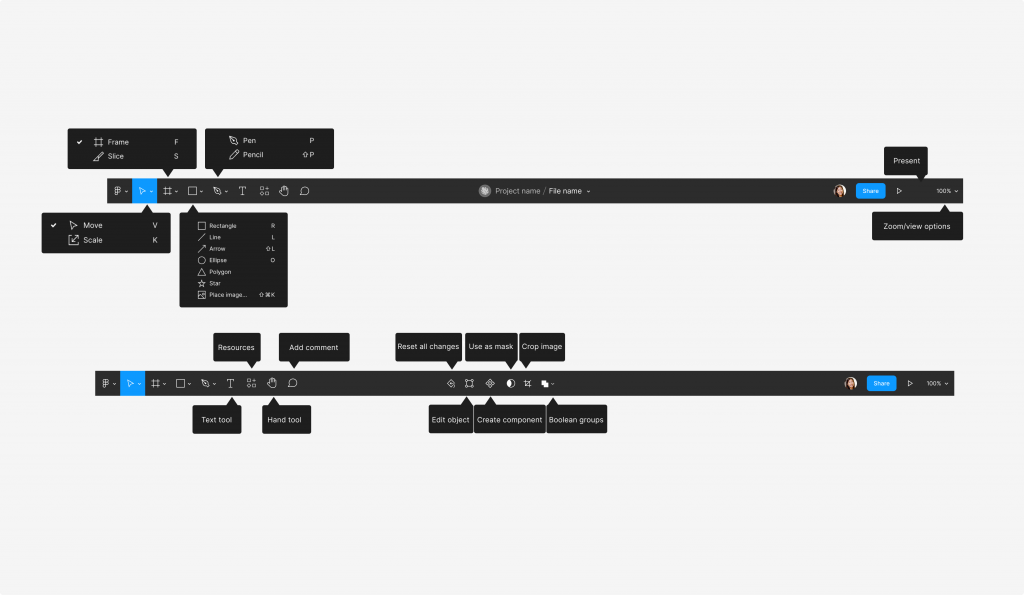
Use Keyboard Shortcuts

Learning the most important keyboard shortcuts can greatly improve Figma workflow efficiency. Shortcuts activate tools and commands much faster than using the mouse. Productivity increases through reduced clicks and cursor movement. Mastering a few important shortcuts every week adds up to a significant time-save.
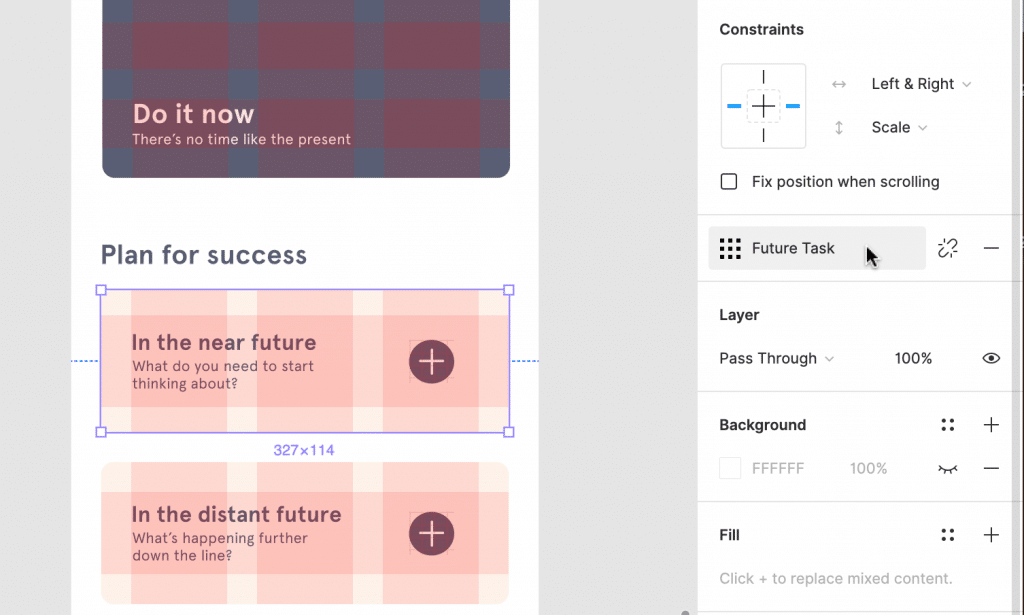
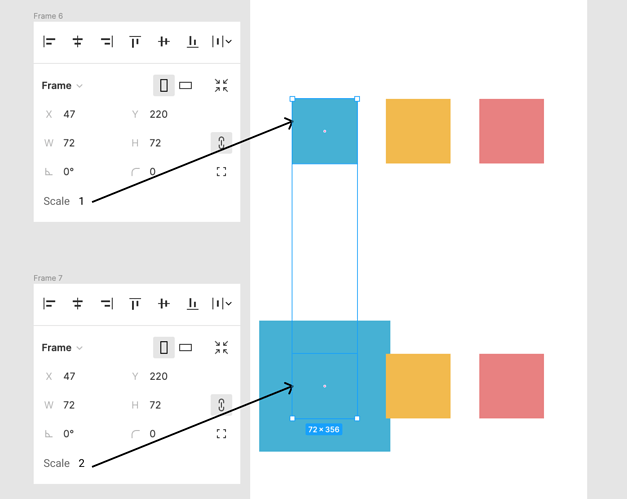
Scale Objects Precisely

Simultaneous scaling of multiple objects and maintaining their relative proportions is easy using the scale tool while holding the K key. This prevents breakages, unlike uniform scaling. Perfect for resizing header/footer heights without distorting column widths on responsive pages.
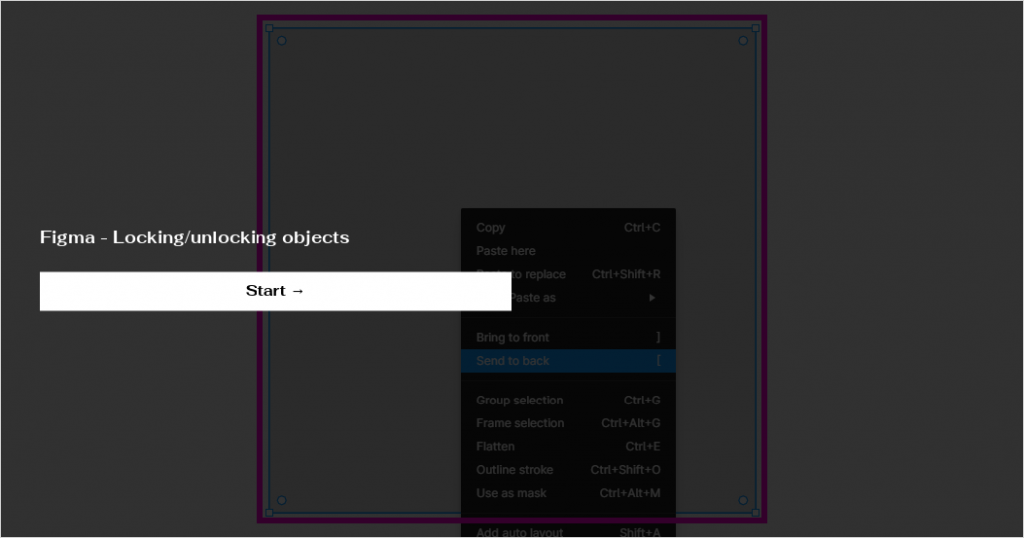
Unlock Locked Objects

Layers can be accidentally locked, preventing editing. The shortcut CMD/CTRL + U quickly unlocks all locked layers in one go to resume working. This is much faster than individually right-clicking each locked layer to unlock.
Use Spacebar for Quick Selections

Spacebar provides quick selection tools to temporarily resize selection areas while drawing, reserve space while sketching or resize objects to containers without dragging/dropping. These short presses save time compared to clicking different toolbar tools.
Our Favorite Figma Tip
While all these figma tips and tricks will help optimize workflows, one of our favourites is using the spacebar. Figma’s spacebar shortcuts allow for quite a few quick actions, like temporarily switching an object to a container with spacebar+mouse drag. It can save hunting for the exact tool or mode needed. Learning these spacebar tricks is highly recommended.
Final Thoughts
As Figma continuously evolves, designers have access to even more tips, plugins and resources to enhance their workflows. Staying up-to-date with Figma’s latest features and community tricks is key to working as efficiently as possible with this versatile design tool. With practice, the tips covered here can be seamlessly incorporated into a designer’s process to streamline complex interface creation from start to finish. Mastering Figma fundamentals will ultimately help designers of all experience levels work smarter.