Save Time and Effort: Duplicate Figma Files Like A Pro
Figma is a powerful tool for designing UI/UX wireframes and high-fidelity prototypes. It offers an intuitive user interface for easy and fast learning, and real-time collaboration for remote teams, and its supports multiple platforms and browsers, hence its responsiveness across mobile and web. Further, its free version is helpful for developers who are new to this tool. With such great features, it only makes sense to learn more about this tool and apply it to design for creating brilliant interfaces that encourage user engagement, strengthen branding, and improves sales.
Read on to find out how to duplicate in Figma to save effort and time.
How to duplicate in figma: Step-by-step process
Often, you need to duplicate multiple items on a design project. If you need to duplicate a single layer or complete a frame, Figma helps you to effortlessly complete the task. Here’s how you can duplicate it in Figma.
Method 1: Duplicating Component
Creating Component

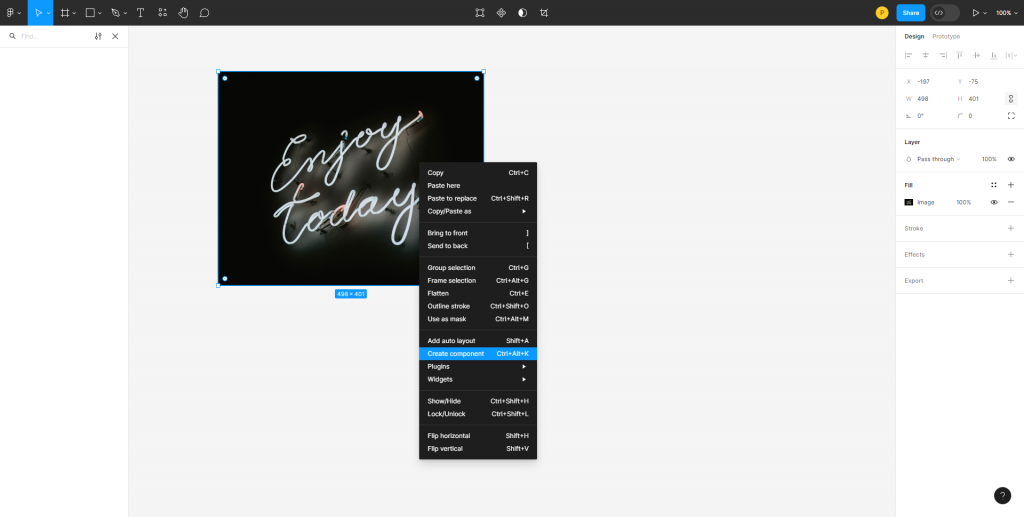
Step#1: To create multiple components select the button frames, navigate to the top-bar menu, and click the arrow next to Create component icon.
Step#2: From the drop-down menu, select Create multiple components.
Step#3: To preview the duplicated component, navigate to the left-hand sidebar and click on the assets option.
Duplicating Component
Step#1: Copy the component frame by selecting and holding CRTL / Command + C.
Step#2: Paste the component by using CRTL / Command + V to. Now, an instance of the component is created.
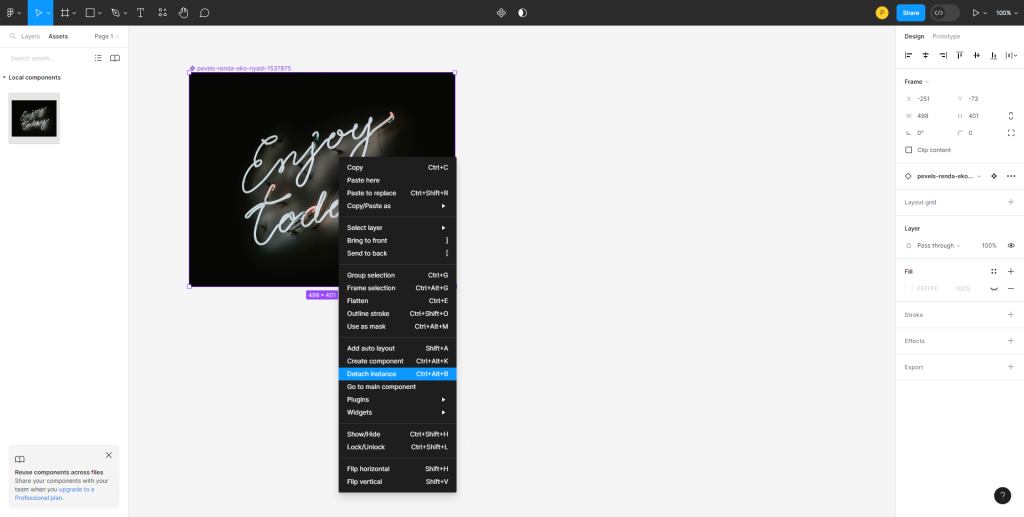
Step#3: Select the Component Instance and navigate to the right-hand sidebar, and click the three dots icon to open the drop-down menu. Now, select the Detach Instance.

Step#4: Select the Create component icon from the center top-bar menu.
Step#5: To preview the duplicated component, navigate to the left-hand sidebar and click on the assets option.
Method 2: Duplicating File
Step#1: To duplicate the file, right-click on it, navigate to the context menu, and select the option Duplicate.
Bingo! The file is duplicated now.
Method 3: Duplicating Text
Step#1: To duplicate the text, select ‘Ctrl + D’ (Windows) or ‘Cmd + D’ (macOS).
Step#2: To style text in HTML, use tags – < p >, < b >, and < u >.
Ensure that the tags are added before the text is styled.
Example: To bold a text, add < b > tag before it – <b>xyz.
Method 4: Duplicating Shape
Working on a design, and want to duplicate a shape in Figma? Here’s how you can do it.
Step#1: Select the shape to be duplicated, and press Ctrl+C (Windows) or Cmd+C (macOS).
Step#2: To paste the duplicated shape, Ctrl+V (Windows) or Cmd+V (macOS).
PRO TIP: Ensure that you clearly understand an object’s behavior in Figma for duplicating else it can lead to loss of content, which could lead to re-doing the entire project and causing a waste of time and effort.
Conclusion
Figma is a powerful design tool suitable for hobbyists and professionals. With its library of pre-made components and design-to-code capabilities, users can easily and quickly create and edit designs. If you seek to do the same, this guide on how to duplicate in Figma will help you save effort and time. If you need advanced skills, we can help.
Before you go
If you’re looking for a reliable Figma to HTML service, look no further than PixelPerfectHTML.com.
Make sure to visit our website at to explore our range of services and take advantage of our Figma to HTML conversion service.
GET LIVELY & RESPONSIVE WEB PAGES WITH OUR FIGMA TO HTML CONVERSION !
Contact us with detailed information about the project and get a quote NOW!!!!.