Steps to Convert a PSD to Drupal Theme
Why Drupal?
Drupal is very popular among the techies because of the flexibility it offers. Today, Drupal is one of the best CMS available in the market. PSD to Drupal conversion is not a tedious or time-consuming task. The process is very simple to follow. Converting PSD to Drupal is a very smart choice. It certainly keeps your site ahead of many other sites available on the internet. A unique site leaves a lasting impression on the minds of the visitors.
Drupal is an infant of the Drupal community which consists of around 6,30,000 users and developers. They are committed to the development of Drupal. Their combine efforts has made Drupal an exceptional CMS.
Many reputed institutions are providing PSD to Drupal conversion services at very low cost. They used scripting languages like HTML and CSS for this conversion. The other option is also available. An industry expert in this conversion process can also do needful to you.
This is how the PSD is converted into Drupal theme:
Phase – 1

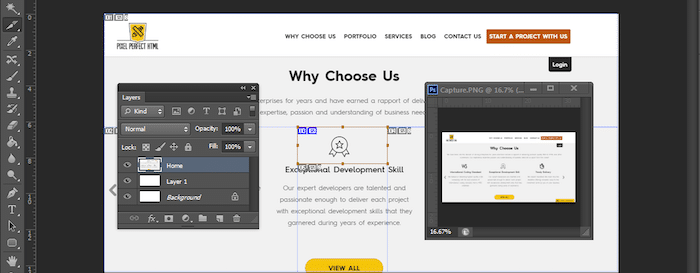
– The first step in the conversion process is to open a PSD file in Photoshop.
– The “Slice Tool” is placed in Tab of Toolbar.
– Slice this image into multiple layers with Slice Tool.
– Store all sliced imaged in the folder.
– Keeping background transparent helps you to change it any time when required.
– The slices should be kept near to the object. After this save the file in RGB only.
Phase – 2

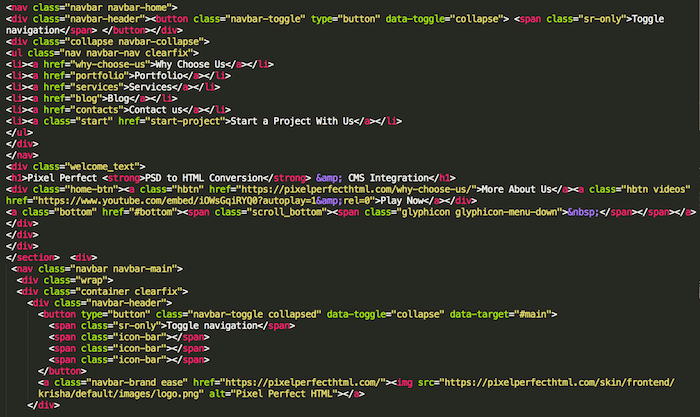
– The code is generated for the image in HTML and then the file is saved with the title “home.html”.
– Then create a new page – style.css and add CSS to the same
– Make divisions on the page and design the pages. This will create a position of your content on the site. These divisions can be made in format as .aincontent, .rightcontent, .topnav, .topcontent and .footerlogin
Phase – 3
Now in the third phase, with the latest version of Drupal, you can start converting HTML into Drupal.
– You require a new folder to store theme files.
– Now open this newly created folder along with “page.tpl.php”.
– After this save the “page.tpl.php” in front of the tap.
– These newly made changes you need to save in file, “page.tpl.php.
– You now need new Theme directory. The changes made in the previous file, now you save in “style.css”.
– A new page – template.php needs to be created.
Though the conversion from PSD to Drupal is easy. If you have good knowledge of CMS, it can always help you in an accurate execution. If you are not certain of your abilities in this, you can always opt for a specialist in the process.
PSD to Drupal conversion, Benefits:

Many of the big corporate brands prefer Drupal. Drupal is a brilliant tool for an interactive website. You can create the great contents with the variety of modules and Apps available in Drupal.
Drupal can increase the ranking of your website in Google with its SEO friendly mechanism. It’s very easy to install. You can create a unique website with Drupal’s unlimited potential. You can make broad range of websites with Drupal.
Ending Note:
We have discussed in detail the process of PSD to Drupal theme conversion. These steps are easy to follow and can ensure you a highly efficient website development.